Role
Associate Creative Director
Contribution
Creative & Art Direction
Brand & Logo design
Product Vision & Thinking
UX & UI Design
Design Systems
Product
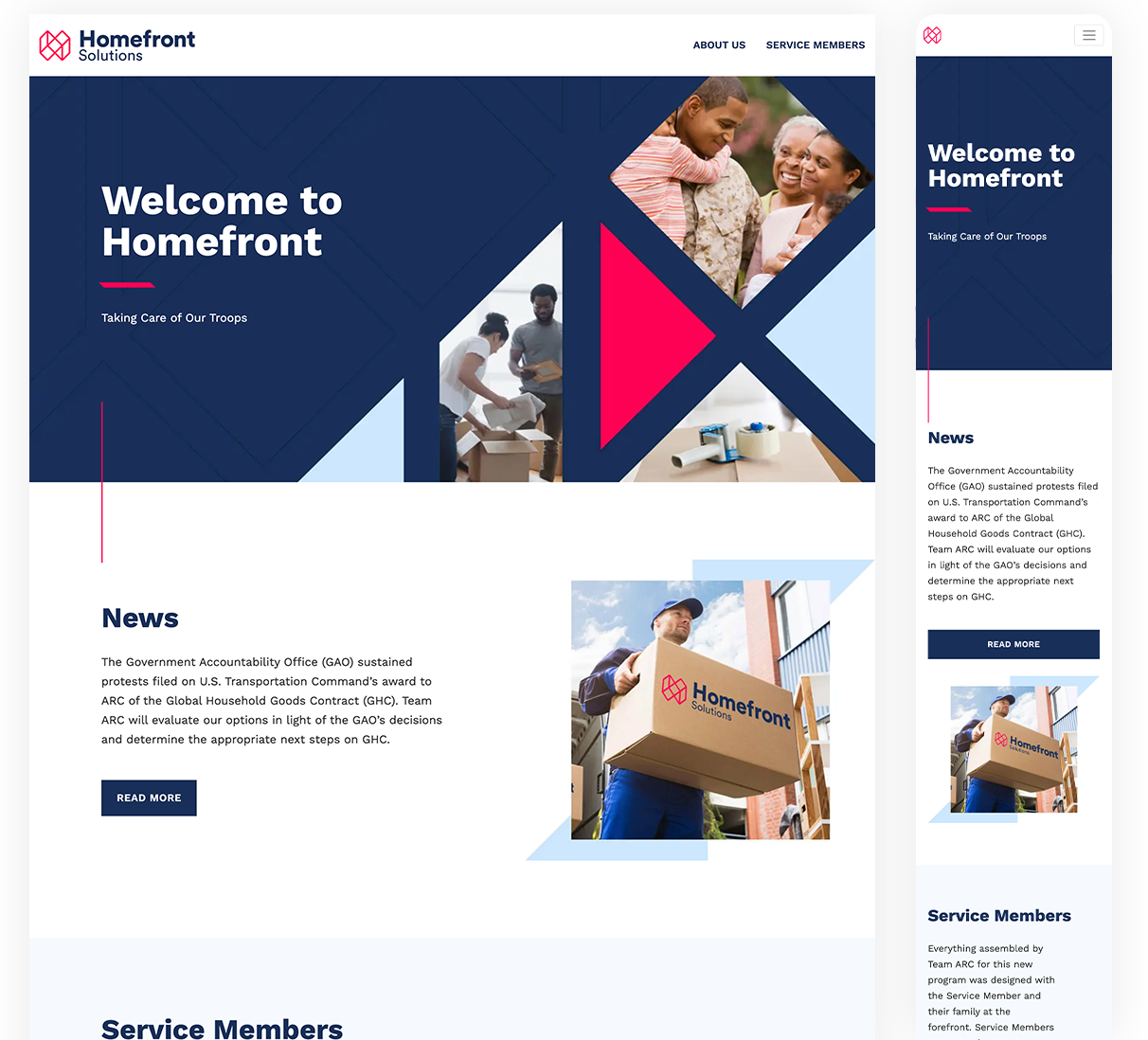
Microsite
Responsive Website
Responsive Web App
iOS App
Android App
Service Cloud Portal
Users
Military service members, authorized representatives, agents, government administrators
Client
Team ARC, U.S. Department of Defense

The Challenge
Homefront Solutions was our vision for reimagining the Permanent Change of Station (PCS) process for U.S. military personnel. We aimed to make relocation simpler, more transparent, and fully in the hands of service members. This was a $250M+ omnichannel solution spanning responsive web, iOS, and Android, with a 9+ designer team working at full speed to create an intuitive, user-first experience.
With a tight six-month pitch deadline and an aggressive design, test, build, and launch plan, we had to be highly strategic. Our success depended on design systems, seamless collaboration, and keeping our iOS, Android, and web teams fully aligned.
Ultimately, Homefront Solutions wasn’t selected, but it was a high-impact pitch that demonstrated the power of human-centered design and set the stage for future military relocation innovations.
Solution
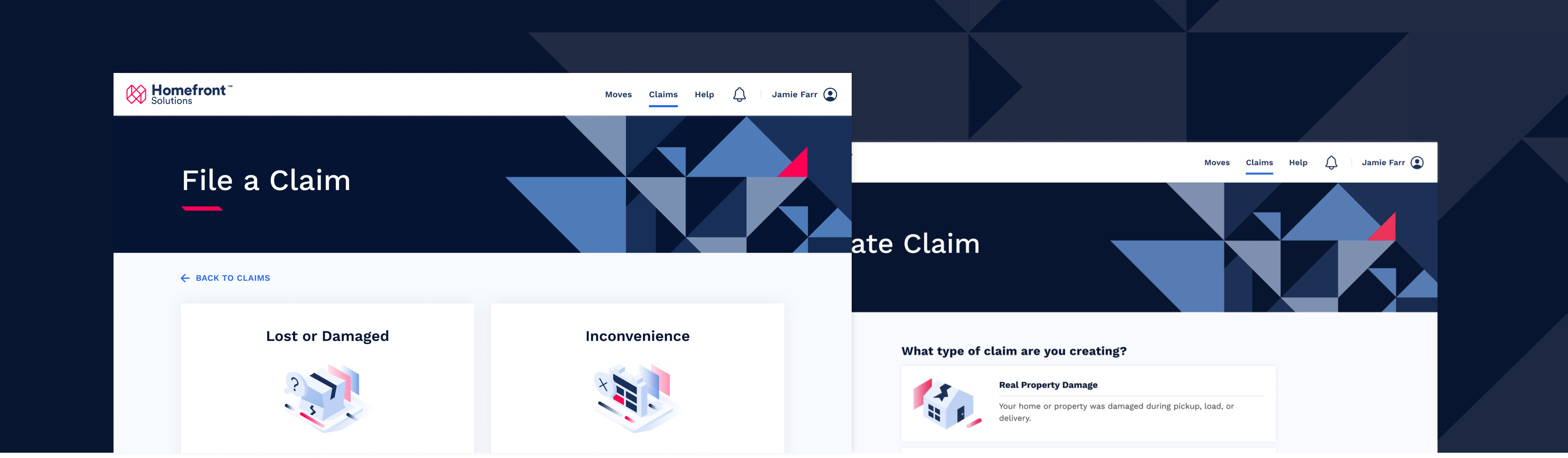
Building a Seamless, Service-Member-Centric Experience
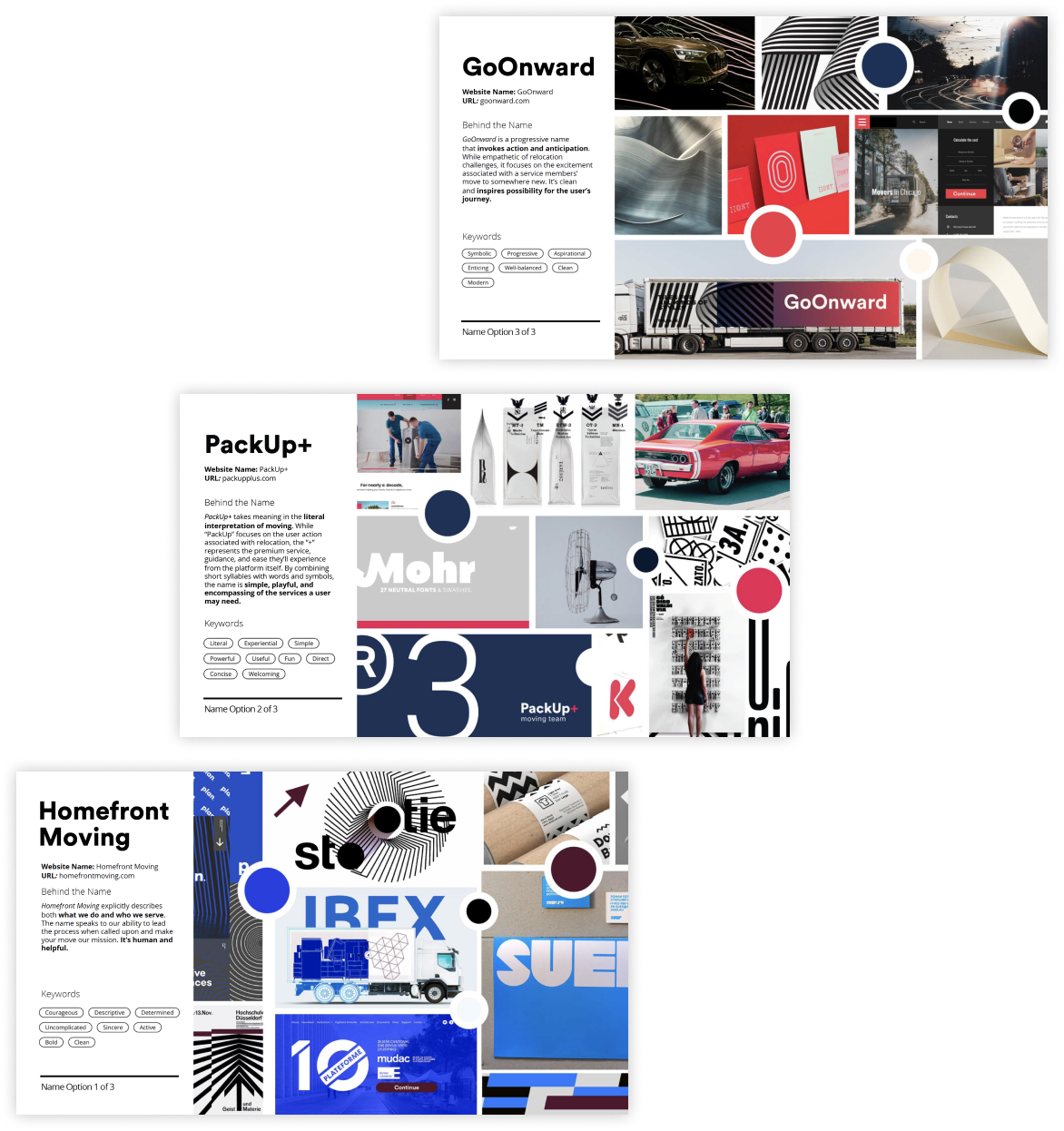
We designed a platform that let service members schedule moves, track progress, manage accounts, and file claims—all in one place. We also built a microsite to introduce Homefront Solutions, giving Deloitte, TRANSCOM, and our partner companies a clear way to communicate the project’s value.
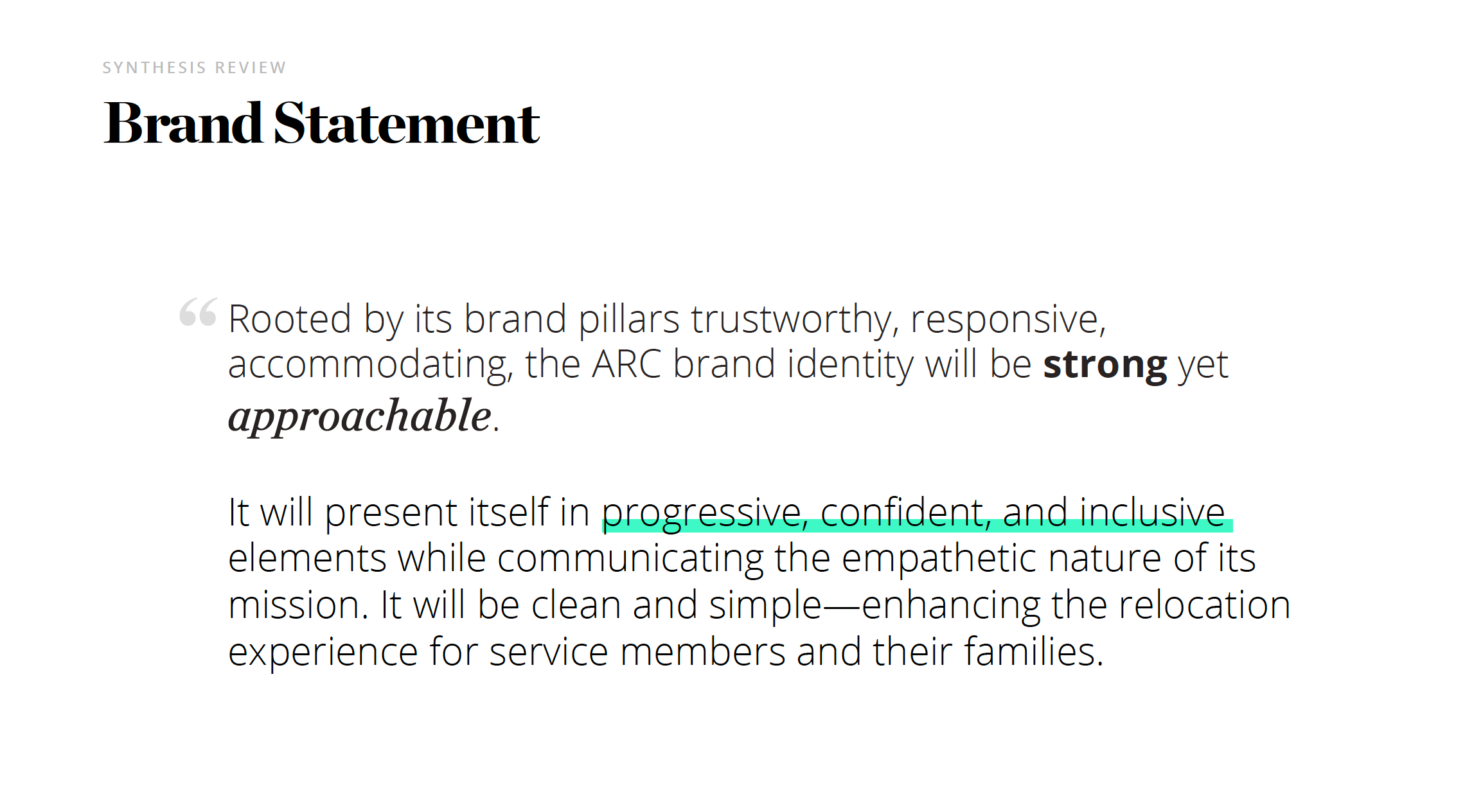
Branding: A Story of Trust, Responsiveness, and Accommodation
Rooted in its brand pillars—trustworthy, responsive, and accommodating—the Homefront Solutions brand identity needed to be strong yet approachable. We aimed to create a progressive, confident, and inclusive design that reflects the empathetic nature of its mission. The visual identity was crafted to be clean and simple, enhancing the relocation experience for service members and their families.
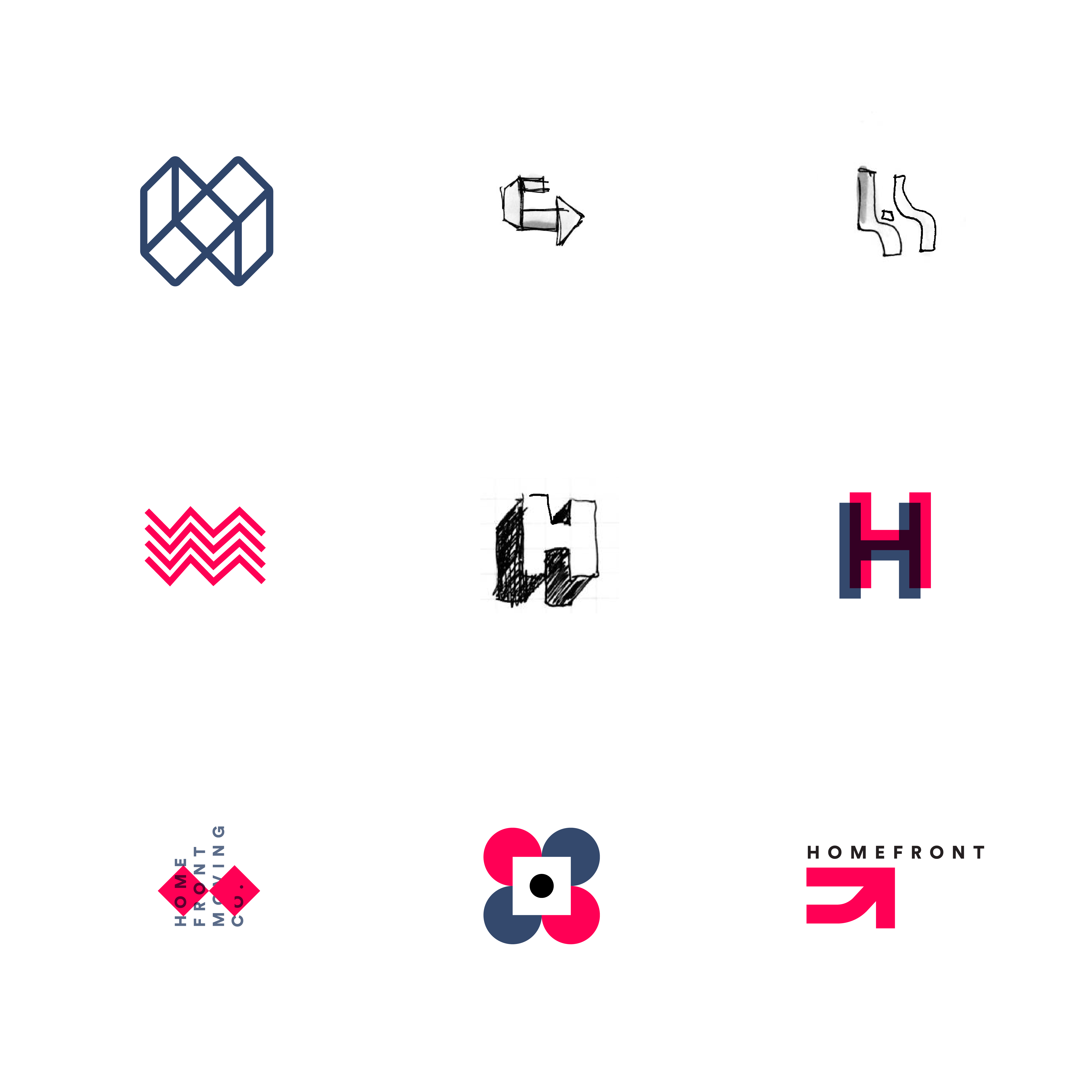
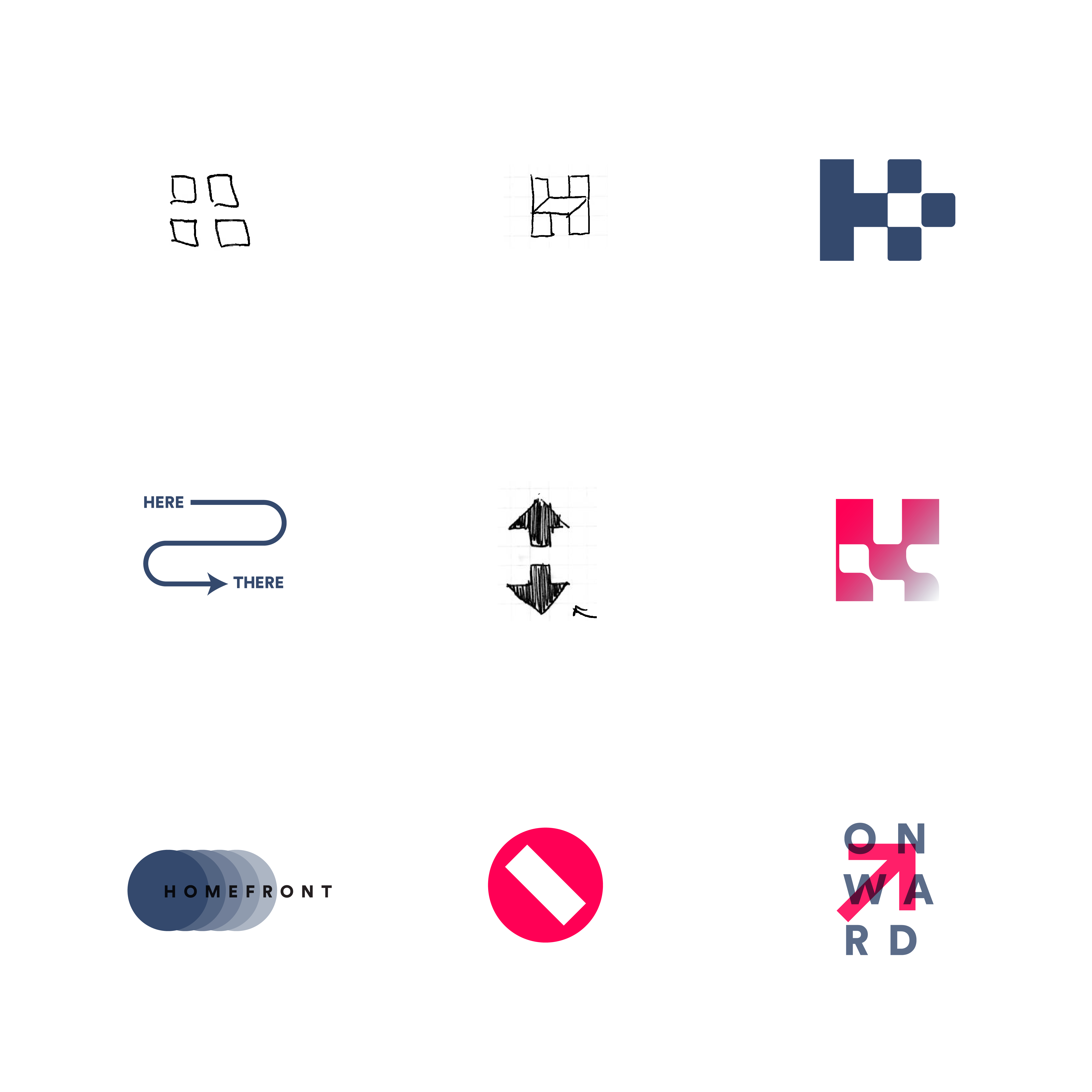
The Logo: Movement, Stability, and Purpose
The Homefront Solutions logo is a thoughtful placement of three abstract shapes forming an 'H', symbolizing Homefront while also resembling a deconstructed moving box. This visual metaphor embodies both movement and structure, reinforcing the idea of relocation with support and reliability.






Behind the scene






Design System:
Making a Fast-Paced Project Work
Moving from Sketch to Figma
We transitioned from Sketch, Abstract, and InVision to Figma, streamlining collaboration across teams. This shift allowed us to build a single source of truth, ensuring:
- Efficiency across iOS, Android, and web
- Scalability and consistency in design
- Seamless collaboration between designers, engineers, and stakeholders
Component Library: Boosting Speed & Consistency
With only six months to deliver the MVP, we implemented Atomic Design methodology, creating a scalable component library in Figma that:
- Unified cross-platform experiences
- Strengthened designer-developer collaboration
- Accelerated iteration and delivery
A dedicated design systems team—including a project manager, senior designers, and lead developers—ensured the system remained efficient and adaptable.



Illustration System:
Adding Depth & Energy
llustrations played a big role in bringing Homefront Solutions to life. I led the art direction and with the team built a scalable illustration system that could flex across different touchpoints.
How We Made It Work:
- Isometric Style: Inspired by the logo’s dimensionality, giving it depth and structure
- Subtle Color Fields: Balanced with a bold, energetic palette to keep things engaging
- Scalability: Built as modular building blocks, so we could create everything from illustration spots to illustration scenes
By establishing a clear system, we ensured that illustrations added to the experience instead of feeling like decoration. The impact of this system was significant—anyone needing to create an illustration could do so using pre-built components. This removed the design team as a bottleneck, allowing other teams to quickly assemble illustrations while maintaining brand consistency across different features and pages of the site.



Impact:
Setting the Bar for Future Solutions
Homefront Solutions demonstrated how structured collaboration and scalable design systems can drive efficiency and innovation. In just six months, we delivered an early pitch, designed, and launched an iOS app on an aggressive timeline, and built a unified system across iOS, Android, and web. The result was increased efficiency, consistency, and scalability, creating a solution that could have empowered service members with a seamless relocation experience. While the project wasn’t ultimately selected, its impact was clear—proving the power of human-centered design in tackling complex problems and influencing future digital transformation initiatives.
Contact me
© Zeinab Mohtadi 2025 | Digital Product designer, UX/UI
Email: zmohtadi@gmail.com
Linked In: in/zmohtadi
Dribbble: dribbble.com/zmohtadi